這次課程會談到 React 開發過程中可能會遇到或即將遇到的問題:Hooks 和 Classes 之間的比較。
為了有更全盤的理解,必須先回到從最最最源頭的地方說起。
最一開始,有兩種方法可以將狀態 (status) 加入 react app 中。
第一種是 functional components,看起來像這樣:
function App(){
return <h1> Hello! </h1>;
}
第二種是 class components,class 必須用來自 React 的 module 來擴展 extend:
class App extend React.Component {
return <h1> Hello! </h1>;
}
這樣就可以把 functional components 變成 class components。
接著,想要渲染到網頁上,就必須加上 render method,就可以讓網頁出現這個 class 內的東西:
class App extend React.Component {
render(){
return <h1> Hello! </h1>;
}
}
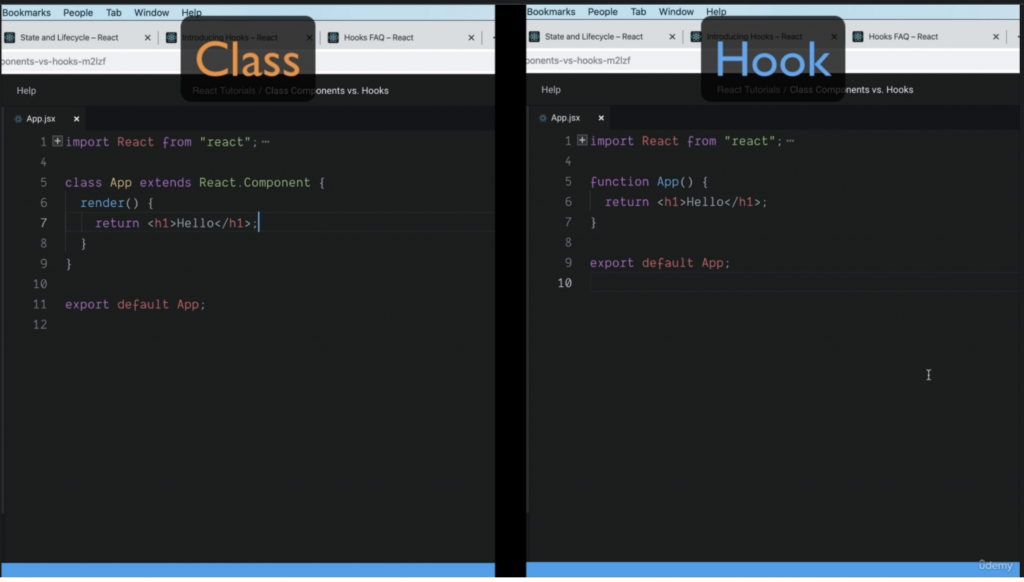
以上的作用沒有差太多,渲染出來的東西是一樣的。以下是比較:

過去我們常常把 functional components 變成 class components 是因為這樣才能有 states。
states 實際上長怎樣?這是剛剛 App.jsx 的 function 改為 class 之後的樣子。
class App extend React.Component {
return <h1> Hello! </h1>;
}
而我們可以進一步把 <h1> Hello! </h1> 改為 ClassComponent.jxs 裡的 class ClassComponent。
import React from "react";
import ClassComponent from "./ClassComponent";
import FunctionalComponent from "./FunctionalComponent";
class App extends React.Component {
render() {
return <ClassComponent />;
}
}
export default App;
而 ClassComponent.jxs 裡面的樣子長這樣,有點難理解,尤其是有超多 this 的:
import React from "react";
class ClassComponent extends React.Component {
constructor() {
super();
this.state = {
count: 0
};
this.increase = this.increase.bind(this);
}
increase() {
this.setState({ count: this.state.count + 1 });
}
render() {
return (
<div>
<h1>{this.state.count}</h1>
<button onClick={this.increase}>+</button>
</div>
);
}
}
export default ClassComponent;
所以在 2018 年 React 想到一個方法,叫做 Hooks。
現在 React team 的建議是,如果正在寫新的 code,應該使用 Hooks 而不是 Class,因為這更容易可以管理狀態。
而需要特別注意的是,Hooks 只能在 Functional components 內使用,不能在 Class components 內使用。但如果你的 app 已經有 Class components,那就可以同時用。
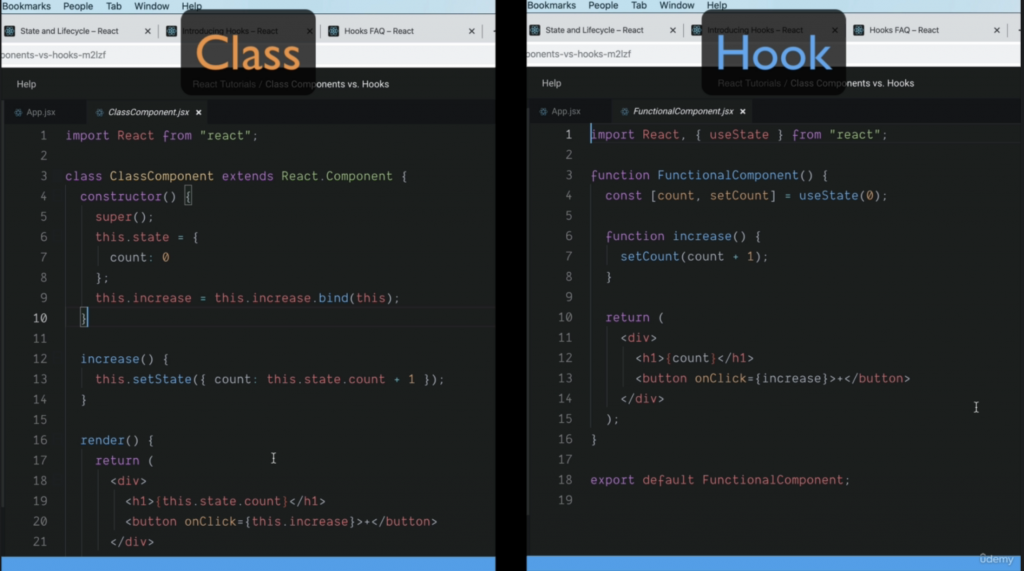
以下是 ClassComponent.jxs 裡面 Class 和 Hook 的寫法差別:

以上是課程快速帶過 Class components 和 Functional components 的差別,課程提供參考的文件如下:
Intro to Hooks
Should I use Hooks, classes, or a mix of both?
State and Lifecycle
另外以下是我邊上課邊用 google 搜尋參考過的連結:
React Class-based vs Functional Component 從特性淺談兩種寫法之異同
[week 22] 再探 React:Function component vs Class component
